I had some people try to build and run the Ember source by themselves. It turned out that apart from some missing media files (such as the whole gui texture file) some of the xml files for CEGUI wasn't conforming to the schema specification. The reason I haven't noticed this before is that CEGUI can use many different backends for parsing xml. It can use either expat, libxml, xerces or tinymxl. Very nice component design there and all. But I had always compiled it with tinyxml, which as the name implies is very tiny and don't have any validation support. All incorrect tags are just read as they are. However, if CEGUI was compiled with Xerces instead, which is quite large and has schema validation, the loading would fail since Xerces would throw an exception when encountering invalid xml. And this is precisely what happened when other people tried building Ember, since they had CEGUI compiled with Xerces support. I've now fixed the issue and committed. I have to do a 0.5.1rc2 release soon though, since the modeldef format has changed, disallowing the use of the 0.5.0 media with cvs ember.
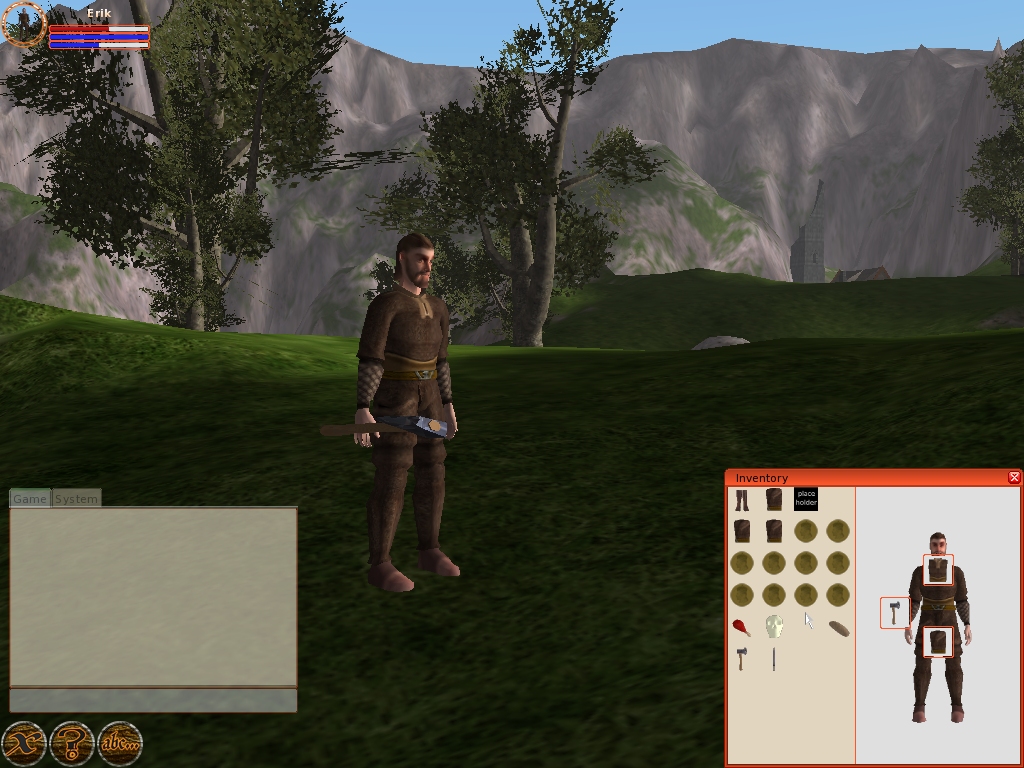
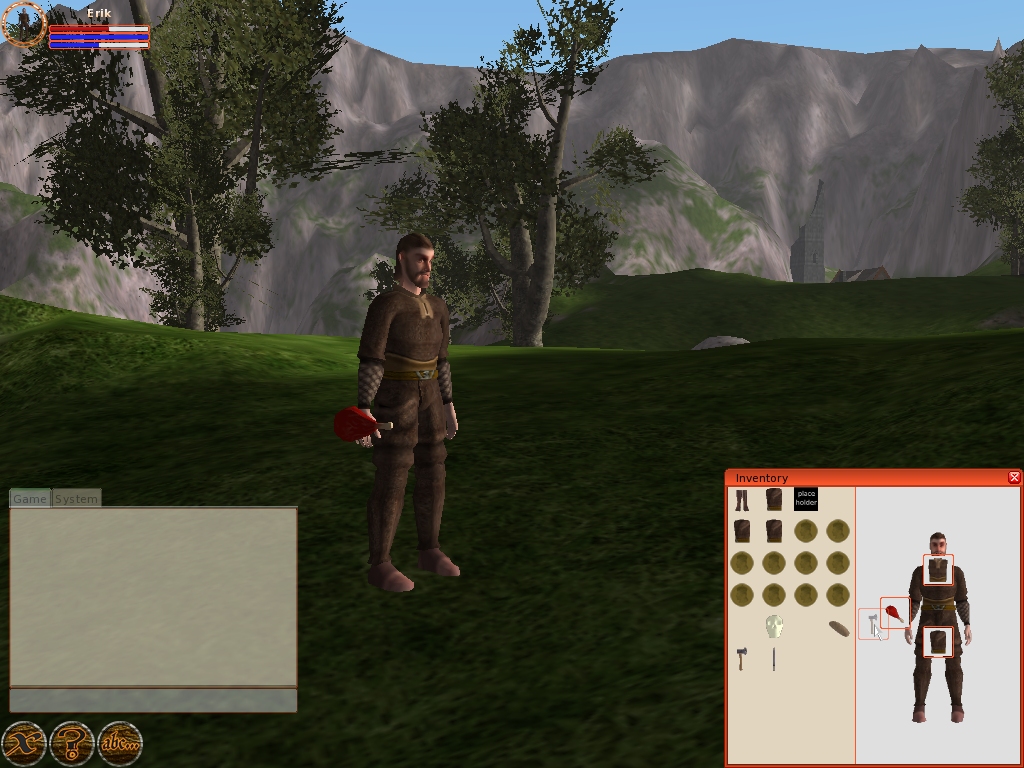
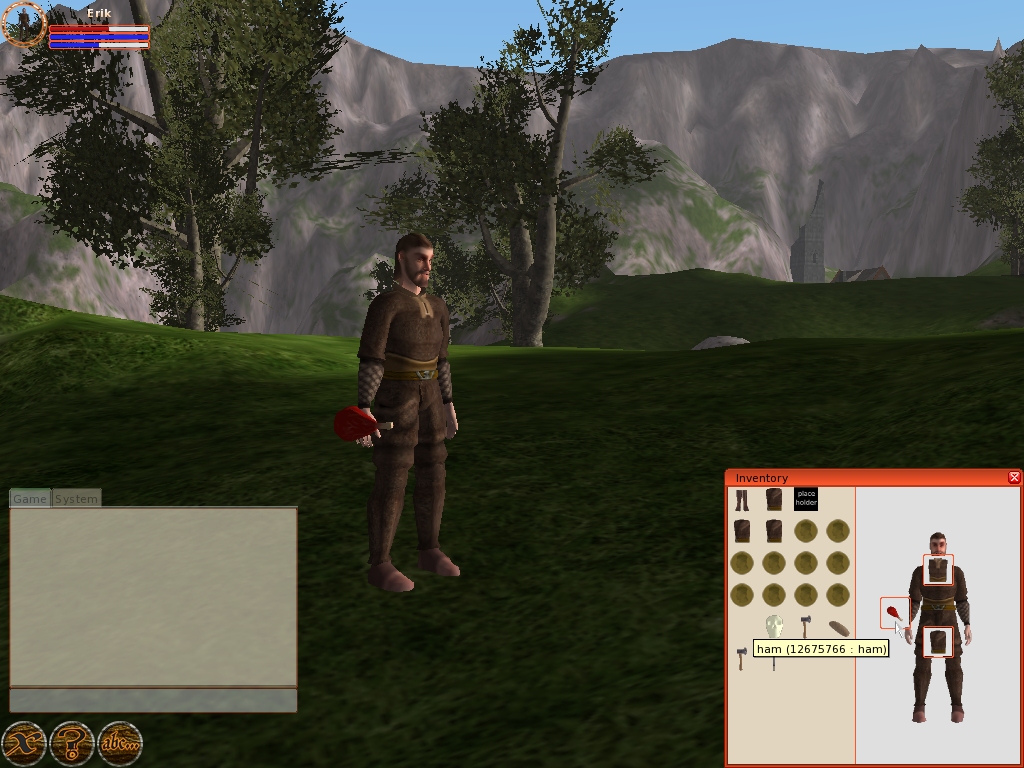
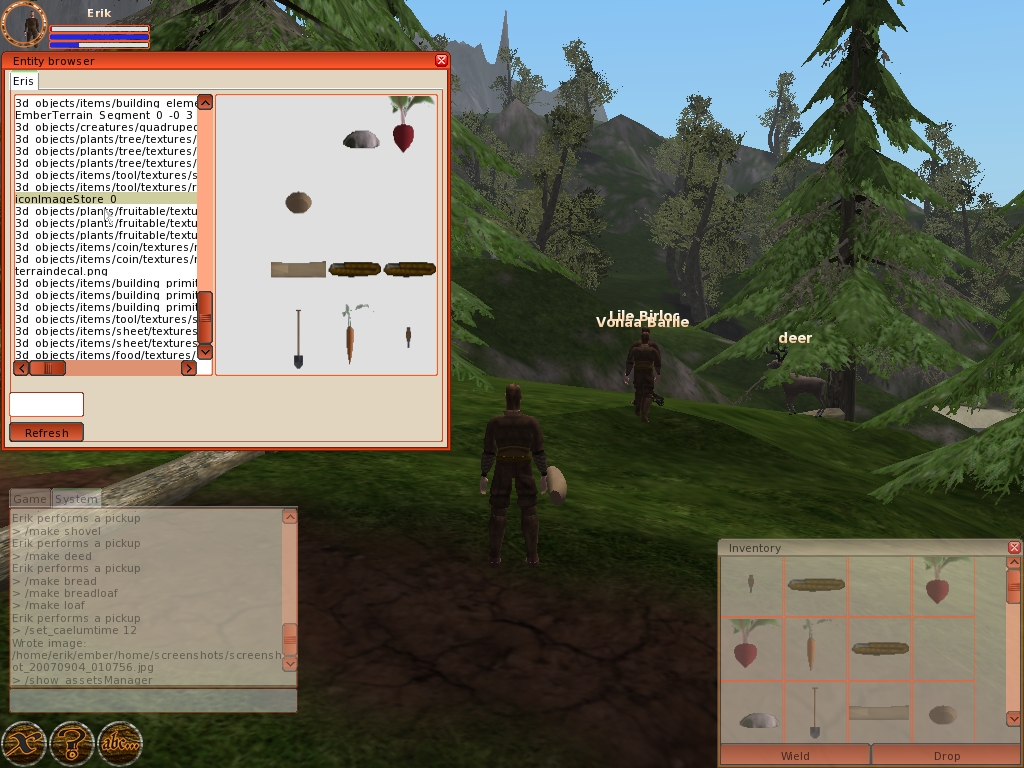
On the icon front I've gotten even further with the drag-n-drop functionality. There are some small usability bugs still left, but overall I think it's quite usable. I've been starting to think of how to improve the entity context menu. Currently it's just a regular menu that pops up, but I'm thinking of having a radial menu with icons instead.